Creating Virtual Experiences
During my time at Scafe Branding, one of the areas of interest clients often expressed was to create virtual experiences of their properties and establishments. This largely coincided with the prevalence of the pandemic at the time and presented us with an opportunity to offer virtual recreations that help clients showcase their brand and complexes without the need for a physical presence.
Among them, one client was interested in creating a similar experience except, it wasn’t for their commercial property. They wanted a virtual tour of their house in celebration of their upcoming housewarming. We were happy to work with them to create the same and for a change, we get to partake in a grand housewarming event, and the idea of having an alternative to those who couldn’t be physically present yet share the joy excited us.
To create a virtual experience all you need is a 360 camera as far as image capture goes. The camera is mounted on a tripod and a timer is set, which allowed me to walk away from the shot to get an empty room. This is done at multiple exposures to ensure all possible detail, from bright outdoors to dim corners are captured. You could potentially avoid this of course, by using a 360 camera with HDR support.
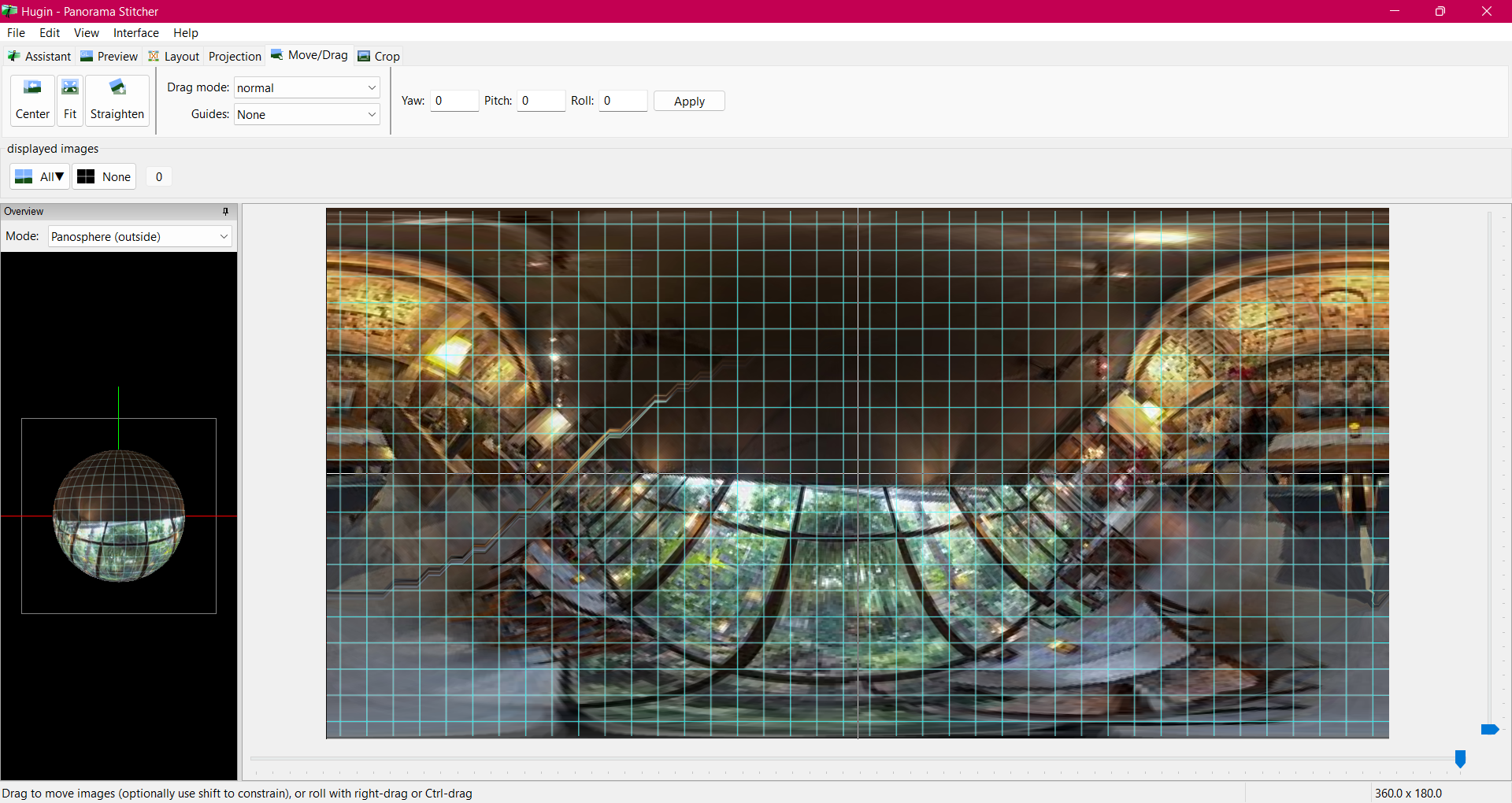
Once all images are captured, the longest phase of this process begins. We shall be using Hugin, an Open Source tool capable of stitching and aligning panoramic photos. Using Hugin we realign the image to our desired view. This should apprximately be putting areas of most intrest at the dead centre. We then export the image into Photoshop. I used Photoshop particularly as I have close to a decade of experience with it, and was elated to learn it had support for working with 360 images in a 3D space.

With Photoshop, you can edit the 360 images in a 2D view, this is a huge time saver as you may only need to focus on patching up small inconsistencies at a time or resolving blemishes and underexposed areas induvidually. This is done for all images, and once satisfactory, the color correction process begins. Color correction ensures a consistent look exists when moving between different rooms.
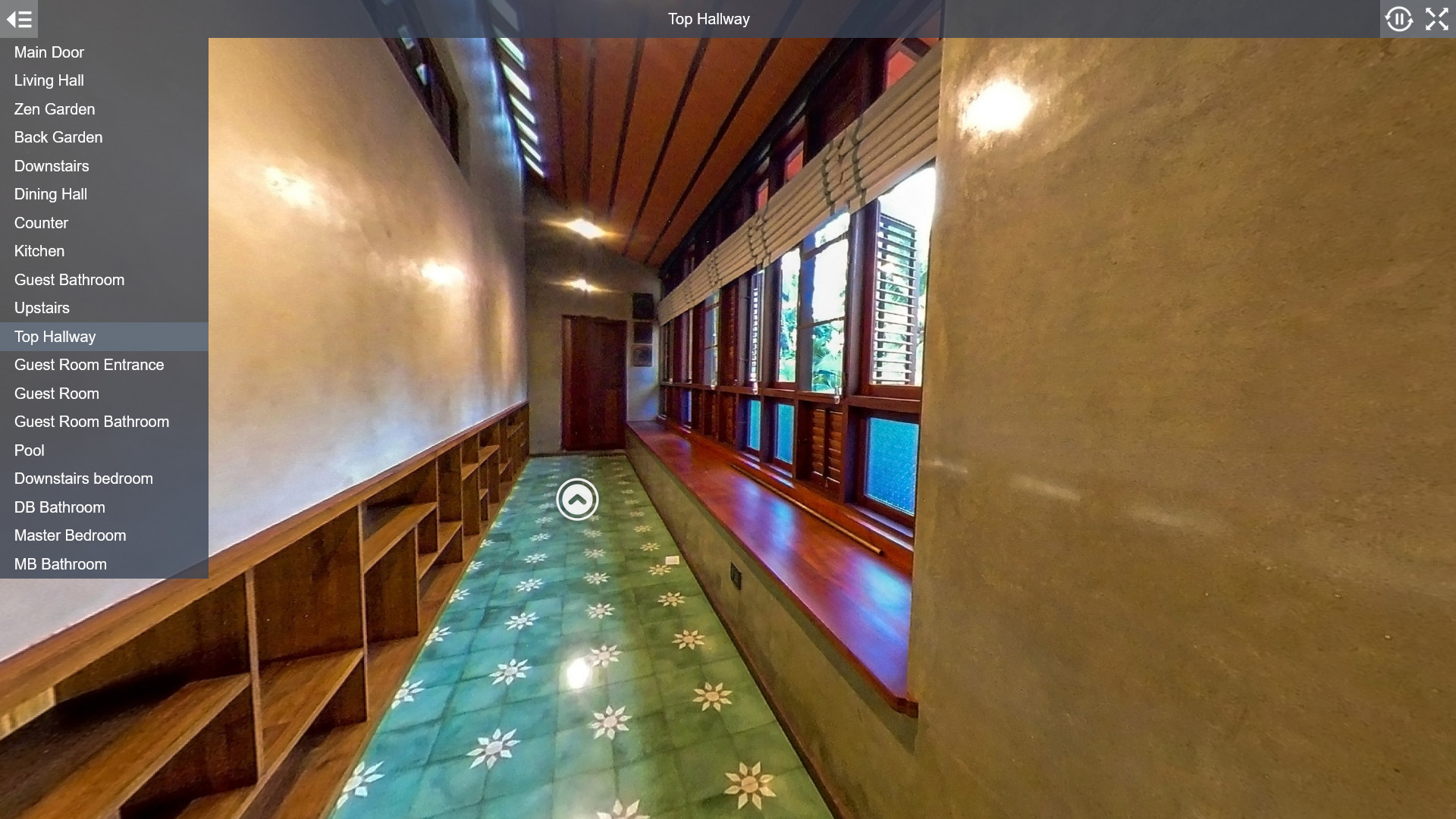
Finally, with all fixed 360 images at hand, we can proceed to create a 360 experience using the Marzipano tool, the generated file uses the marzipano.js library which facilitates splitting up images into blocks and mapping them in space. We can further edit the JS file and add extra details and animations, such as denoting what different objects and areas in the room are, with little indicators for the same.
On taking this opportunity, we realized the power we have to personalize experiences and bring them to life in a way that leaves a lasting impact on those who we share our work with.

Vibes (May have to contact me to see it though…cause privacy duh)

You liked this? Drop a mail below and let me know!